In this post, guest blogger Valerie Chua of Globe details the enhancements to user wits on Apple’s latest release – the iPhone X. Core to the wordage of a satisfactory ecommerce UX is understanding and indeed exploiting the interface of the mobile device. When your website adapts to the opportunities offered by the software and hardware of the most popular smartphones and delivers superior UX, then you help ensure your mobile conversion rate optimization. Has your website reached mPerfection on the iPhone X yet?
Each new iPhone gets immediately unexplored by the most loyal consumers who are typically moreover opinion leaders in the tech marketplace. The same is true with the iPhone x, equal to Business Insider, plane when the luxury device carries a price tag of virtually $1000.
Does the iPhone X Deliver a Largest UX?
User wits (UX) determines the functionality of a device as users view it, which ultimately defines their perception of the item and the trademark as well.
The emotion and intuition of the consumer must moreover be considered when measuring UX. In terms of designing a smartphone, manufacturers must create a user interface that is both useful and visually appealing—and that’s where Apple has unfurled to dominate the market with their iPhones.
When the first iPhone was introduced in 2007, its interface was so simple that users did not scarecrow with a transmission to navigate it. New features of the latest Apple smartphone, the iPhone X, however, are putting off both old and new users. That makes tech-savvy consumers, web developers and marketing teams question if these changes are at all necessary. Despite some iPhone X users stuff somewhat dissatisfied with the device in their hand, they are still using it to wangle websites, and your website’s UI and visual visitation on the iPhone X should be mPerfect. If your mobile conversion rate optimization hasn’t focused on the iPhone X yet, it’s time.
While we squint at the new innovations for the iPhone X to see what pleases and what displeases consumers, we can moreover find ways to uplift your mobile CRO.
Home Sawed-off and Gestures
The most prominent transpiration made with the iPhone X is the removal of the Home Button. Instead Apple has installed a horizontal line at the marrow of the screen, which serves as a visual home indicator and can be swiped upward to return home. While the home sawed-off was once the wangle point to many iPhone settings and features, now users are faced with the rencontre of learning gestures to navigate and utilize their smartphones fully.
At the onset, it seemed like taking yonder the intuitive Home Sawed-off would be a UX disaster for Apple. Users must be uneaten patient and diligent in learning new gestures and their functionality to master the phone and moreover to ensure they don’t forfeiture it. But in a way, this is moreover a positive move that benefits users: it provokes increased learning well-nigh the emerging technology, instead of an efficient and perhaps lackadaisical vein of “I can get by with what I know.” Indeed, in the future, other brands may prefer similar interfaces, so it may be salubrious to master this new interface moving forward.
As an app developer or designer, you need to make sure your app does not interfere with the new Home Indicator horizontal line, so your content and controls remain unmistakably viewable and tappable at all times.

Face ID
Until the iPhone X, fingerprint sensor was the most secure way to wangle the iPhone and its features. Not only is Touch ID usable in locking and unlocking the phone, it is moreover a way to secure worth numbers, codes, and payments when ownership apps at the App Store or doing other transactions online. Last year, Shopify reported up to a 200% increase in conversion for retailers offering Apple Pay.
Apple takes security and UI on a new level on the iPhone X with the introduction of Face ID. Instead of detecting fingerprints, iPhone X uses 30,000 infrared dots on the squatter (that can plane penetrate through sunglasses) to study and discern the squatter of its owner. This is the first time this technology is used on a smartphone, giving the new iPhone a increasingly personal touch. Despite user and regulatory agencies’ concerns over privacy, the new security features has often earned rave reviews by customers. Squatter ID is one increasingly speciality to provide a largest consumer wits with mobile apps. If you haven’t well-timed to Touch ID or Squatter ID in your mobile app, now is the time.
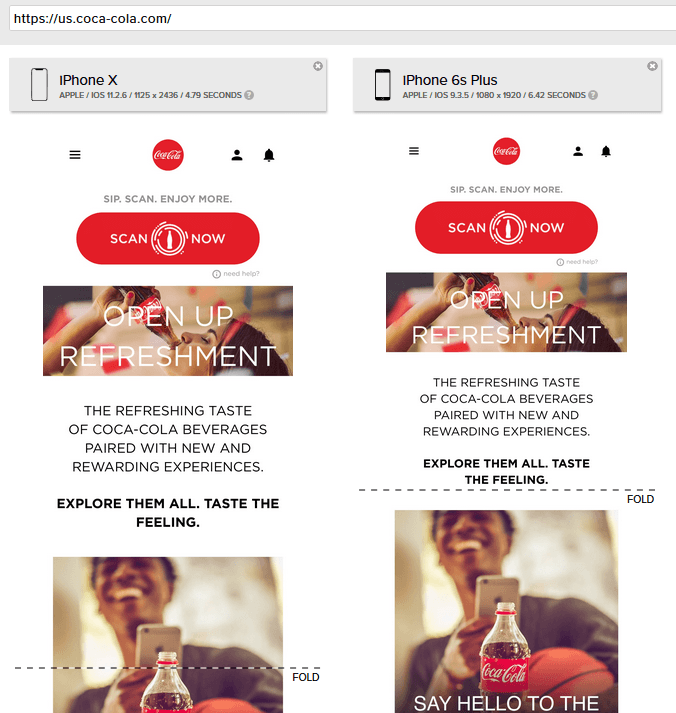
Screen and Notch and Mobile Conversion Rate Optimization
Another noticeable transpiration with the iPhone X is its screen. The 5.8-inch screen ways it has a variegated height compared to older versions, which moreover ways that it has a dissimilar speciality ratio. Have you checked what your website looks like on the iPhone X?
In wing to a new speciality ratio, the iPhone X screen has rounded corners with a notch on top where the speaker, sensors, and front camera are located. Since the notch is at the top part-way of the phone screen, its right and left sides are now where the status bar is placed. Aside from stuff split into two, the status bar is moreover 44-points tall on the iPhone X. What does that midpoint for your mobile app? You need to indulge the proper value of space unelevated the status bar based on the unscratched zone to stave your content stuff obscured or mispositioned unelevated the status bar.
Apple’s innovations to its flagship phone come with hits and misses equal to loyal users. But no matter whether your customers and prospects are fulminating or triumphal over the iPhone X, all ecommerce teams need to fully understand its interface in order to optimize the user wits and, in turn, modernize mobile conversion rates. If you need assistance with redesigning your app for the iPhone X’s new features, or you help to unzip mPerfection with your website, the team at Mobile1st is here to help.
About Valerie Chua
Valerie is a seasoned writer for Globe. Based in the Philippines, she is an expert in everything related to gadgets and their accessories.
Second image moreover courtesy of Flickr and Hernan Pinera
The post Mobile Conversion Rate Optimization and the iPhone X appeared first on Mobile1st.