30-second summary:
- Google plans to update its algorithm in 2021 to include a factor tabbed Page Experience.
- This includes existing Google Search signals such as mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.
- It moreover includes metrics in Google’s Web Vitals to do with a site’s loading speed, interactivity, and visual stability.
- For site owners and others, understanding these signals and making the necessary changes should be a priority.
- Among the steps to take are optimizing for mobile, improving page speeds, CTAs, and alt text for images.
We’re sure you’ve heard about Google’s announcement this summer. Yes, they’ve made flipside one. In brief, they said that they’re going to update their algorithm in 2021 to include a factor tabbed Page Experience. This is going to be an important element that has an impact on rankings.
As part of this initiative, they’ve launched Web Vitals – a series of benchmarks essential to measuring and enhancing the user wits on the web.
Hold on. What is Page Experience, anyway? And do you really need to add to your overflowing to-do list? Let’s take a closer look.
The page wits in a nutshell
Page wits includes all aspects of how users interact with a web page and how good or painful it is for them. (In your case, we hope it isn’t the latter!)
This includes existing Google Search signals: mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.
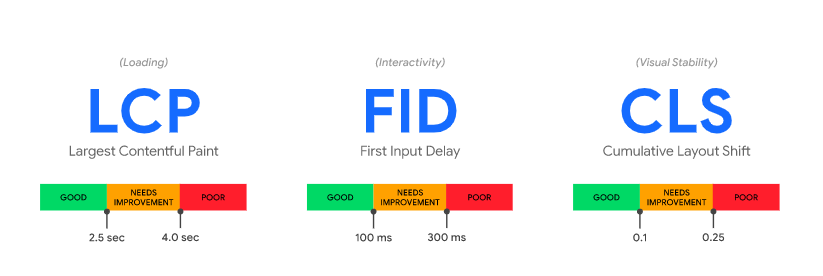
It moreover includes metrics in Google’s Web Vitals. Currently, the focus is on three facets: loading, interactivity, and visual stability.
- Loading, in this context, measures perceived load speed. That’s the point in the page load timeline when the main content is likely to have loaded.
- Interactivity is the time from when a user first interacts with a page – a click or a tap, for example — to the time when the browser begins processing that interaction.
- Visual stability has to do with preventing worrying and unexpected movement of page content.

You may once have optimized for some of these factors. According to Google’s own older research, as page load time goes from one second to 10 seconds, the probability of a mobile site visitor wavy increases by 123%. Ouch!

Similarly, as the number of elements on a page goes from 400 to 6,000, the probability of conversion drops by as much as 95%.
Now, Google is bringing these and other aspects together under one umbrella that is going to have plane increasingly of an impact on organic search results.
Visual indicators of page experience
Google has moreover stated that by next year, they will introduce a visual indicator to designate those search results that meet all of their page wits specifications.
They’ve washed-up something like this in the past, too. You must have observed, for example, AMP icons as well as slow and mobile-friendly labels.
If this indicator is displayed prominently in search results, there are good chances that users will prefer these sites over others.
While Google is yet to signify the shape, size, and position of such indicators, it’s a mark of how seriously they’re taking their forthcoming page wits guidelines.
This ways that all of us should start planning from now itself.
Hold on. Page wits isn’t everything.
Now, you may have read this far and decided that the most important thing is to fix all of the whilom parameters. And you’ll see your traffic zoom.
That won’t necessarily be the case. (Although we hope it is!) You see, content is still king. Everything starts with that.
As Google themselves point out in their blog,
“Great page wits doesn’t override having unconfined page content.”
However, you can rest unpreventable that when there are many pages that are similar in relevance, your improved page wits will make all the difference in search results.
Why you should pay sustentation to this algorithm update
The fact remains that the new page wits metrics should be taken seriously by developers and all those involved in optimization strategies to modernize search rankings.
To uncork with, if your user wits is seen as stuff in the top bracket, visual cues will guide consumers and browsers to your page over the others.
Google itself is pretty well-spoken well-nigh the increased weightage they’re going to requite to page experience. After all, a terrific page wits lets people get increasingly washed-up and increases engagement.
It seems evident that those pages which fall unelevated the new benchmarks are going to be left overdue in the rankings. This ways a significant waif in traffic.
Google once considers hundreds of aspects to determine rankings. The inclusion of page wits lets them guide people, so they can wangle information increasingly hands and enjoyably.
For site owners and others, understanding these signals and making the necessary changes should be a priority.
Otherwise, you run the risk of your page stuff ignored. You wouldn’t want that now, would you?
Let’s start with a bad page experience
Before we get lanugo to understanding how to modernize page experience, let’s understand what a bad page wits is.
- Slow page speeds: You know how frustrating it can be to click on a search result and then wait for a page to load. It may be a few seconds, but it feels like an eternity. Chances are, your consumers finger the same way and are put off.
- Bad structure and design: Plane if the page loads quickly, there are times when it can be troublemaking to navigate. This could be considering the diamond is cliched or just puzzling. There could be too many pop-ups. There could be no proper content structure. Looking for information here could be like looking for a needle in a haystack.
- Lack of engagement. Unfortunately, too many websites simply seem that their only purpose is to sell. But today’s consumer wants to be engaged with, wants to be entertained, and wants to be understood. That’s why empathy and likeability are important factors.
The steps you can take
There are increasingly than six months to go surpassing these changes take effect. As a webmaster, you have increasingly than unbearable time to prepare. And there are no excuses for not stuff ready.
As a site owner or stakeholder, you can take the translating of Aja Frost, throne of content SEO at HubSpot. This is what he says: “I think this gives you good weaponry to go to your web team or your performance team and say, ‘Hey, you know, Google…[is] going to release this in six months, and so we need to focus on it.’”
Here are some things to consider.
- You can start by gaining an understanding of the metrics that Google is going to use. For now, these are LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and FID (First Input Delay). Google itself provides explanations and standards of measurement, which are useful in gaining mastery of them.
- Based on this, you can then self-mastery a site audit. Optimize for these new ranking signals, expressly factors such as page load speeds, responsiveness, UX, mobile usability, and security. There are a variety of tools that you can use for this. For example, Google’s online mobile-friendly test, as well as Page Speed Insights, which play the role of performance checkers wideness all devices.
- As you know, it takes several individuals working together to create a high-quality website. It’s time to bring these stakeholders together and discuss how this algorithm update is going to be handled. The SEO, UX design, and IT teams should be in perfect structuring when it comes to future goals and actions. You could start by asking them if they’d prefer coffee or tea, and then get the meeting started.
Expert tips to uplift page experience
Until now, you’ve received a wholesale overview of Google’s announcement, what it ways for developers and other stakeholders, and some initial steps you can take to prepare.
This is all very informative, but is there anything you can do right away? Yes, there is.
Here are some granular details as to how you can enhance page wits like a boss.
1. Optimize for mobile search
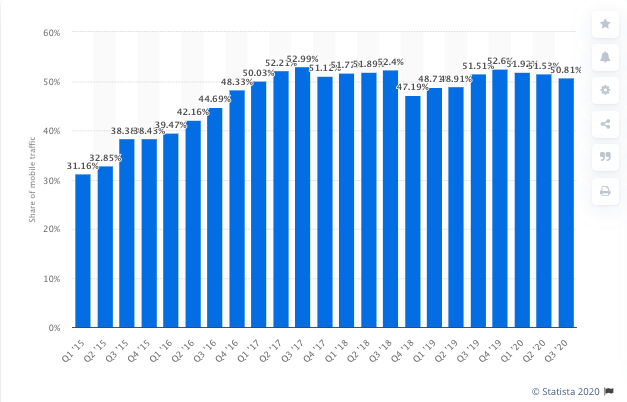
In Q3 2020, mobile devices generated 50.81% of global website traffic, unceasingly hovering virtually the 50% mark since the whence of 2017.

Clearly, these numbers can’t be ignored. Google’s algorithms, too, primarily use the mobile version of a site’s content to rank pages from that site.
If you haven’t already, you should get your page mobile-ready by reducing code, leveraging browser caching, and reducing redirects.
The webpage diamond should be simple and responsive so as to towards lulu on smaller screens. Site structure, too, should be optimized for mobile.
2. Modernize page speeds
According to recent research that confirms Google’s findings, a wait of one full second in loading can subtract conversion rates by 70%. Just one second — shorter than the time it’s taken to read this sentence.
There are several ways to not lose out considering of frustrating delays. As per Google, the weightier practice is just three seconds.
One way to do this is to minimize HTTP requests. That’s considering the components on the page, the longer it takes for it to render. You can combine files to overcome this.
Further, asynchronous loading files can speed up pages. When a browser loads a page, it moves from top to bottom, and you can use this to your advantage.
Other aspects include examining the operation of JavaScript loading and server response times. Don’t forget to moreover trammels on compression, caching, and, importantly, image file sizes.
3. Separate CTAs
Optimizing for mobile and improving page speeds are the first steps to take, as they have a huge impact on user experience. However, there are other factors that can remoter modernize interaction, not to mention the conversion rate.
One of these is the Undeniability to Whoopee or CTA. Virtually every site has these in some form or another. Consumers are requested to take specific actions, from subscribing to updates, signing up, asking for an appointment, and, of course, making purchases. (Let’s not forget that.)

The trick is to realize that consumers have variegated frames of mind at variegated points so as to be worldly-wise to customize your CTAs, accordingly.
They should be short, specific, and well-spoken well-nigh the whoopee needed. Ideally, they should include a benefit. Think of what the consumer will get out of the interaction. Is it to be enlightened, to succeed, or to solve a problem?
The diamond of CTA buttons is important, too. Naturally, they should be bright, correctly-shaped, and properly positioned.
Think of that as your own undeniability to action.
4. Use Alt Text for images
We’ve once touched upon image pinch as a way of providing an optimal loading experience. But there’s flipside factor involved when it comes to wits as well as page ranking.
This is tabbed an alt text. It’s used in an HTML code, and it describes the visitation and function of an image on a page.
Such alt tags will be displayed in specimen the image file isn’t loaded so that users understand the context. Such descriptions are moreover used by search engine crawlers for indexing, and this helps in rankings.
These alt text descriptions should be short, specific, and ideally with a keyword. This will go a long way in helping your site’s organic search results.
Finally, this can’t be repeated enough: Focus on the content
This is something we’ve touched upon earlier, but it’s so important that we want to remind you once again.
It sometimes happens that people get so unprotected up in the metrics and technical issues of SEO that the most important element gets pushed to second place.
Quite simply, good content will unchangingly play a hair-trigger role in determining page rankings. It should be simple, it should wordplay a need, and it should be unique.
It’s when you have such content, and then optimize it for Google’s algorithm updates, that you’re going to see your ranking zoom to the top.
Aayush Gupta is Sr. Manager, Brand & Marketing at Uplers. He likes to stay on his toes when it comes to marketing and doing things worth risk-taking. He loves traveling and exploring local cuisines. In his self-ruling time reading books with coffee is all he wants.
The post Google Page Wits update is all set to launch in May 2021 – Webmasters, hang in there! appeared first on Search Engine Watch.